top of page
UI AND WIREFRAME SAMPLES
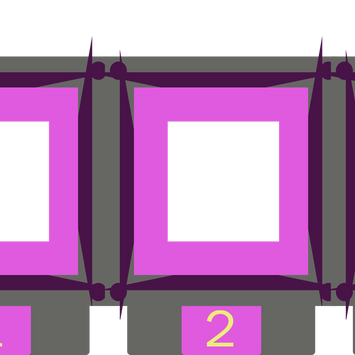
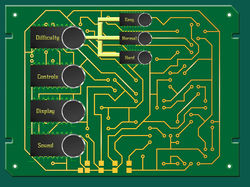
These are wireframes and examples I have made.
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
 |
UI, Typography, and Wireframes: Gallery
In the works above, I begin my process of UX and UI design by thinking about the process in which they would be experienced and then trying to optimize potential routes users can encounter them with. I use details of the processes, what is available, and the purposes of the design before creating my own schematics. The above showcases a UX journey of a hypothetical game while the following are wireframes for screens and menus players could see during play. What comes at the end are a logo and examples of pages structured in the fashion of the wireframes.
UI, Typography, and Wireframes: Text
UI ICON SAMPLES AND UI CONT.
UI, Typography, and Wireframes: Text

UI, Typography, and Wireframes: Pro Gallery
For the UI above, all of them feature self-made 2D art made in Photoshop with simple features and assets. They were made with the theme of "basic RPG meters, icons and slots" for a user experience journey. Upon receiving instructions or criteria, I made the icons and UI myself.
UI, Typography, and Wireframes: Text
TYPOGRAPHY DESIGN SAMPLES
UI, Typography, and Wireframes: Text
UI, Typography, and Wireframes: Pro Gallery
bottom of page